- Messages
- 12
- Reaction score
- 0
- Points
- 16
..HTML
<!DOCTYPE html>
<html>
<head>
<title>My First Website</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<header>
<div class="navbar">
<nav>
<ul>
<li><a>Home</a></li>
<li><a>Anime Season Guid</a></li>
<li><a>Anime Movies</a></li>
<li><a>Manga</a></li>
<li><a>Art</a></li>
<li><a>Cosplay</a></li>
<li><a>About
<ul>
<li><a>Contact us</a></li>
</ul>
</a></li>
</ul>
</nav>
</div>
</header>
</body>
</html>
..CSS
body {
background: url("image/anime_scenery1.jpg") no-repeat 100% 100% fixed;
background-size: cover;
}
.navbar{
position: fixed;
color: white;
}
.navbar ul {
margin: 0px;
padding: 0px;
list-style: none;
}
.navbar ul li {
float: left;
width: 200px;
height: 40px;
background-color: black;
opacity: .7; /* to make the background transparent */
line-height: 40px;
text-align: center;
}
.navbar ul li a {
text-decoration: none;
color: white;
display: block;
}
.navbar ul li a:hover {
background-color: green;
}
.navbar ul li ul li { /* to hide navbar */
display: none;
}
.navbar ul li:hover ul li { /* to show navbar */
display: block;
}
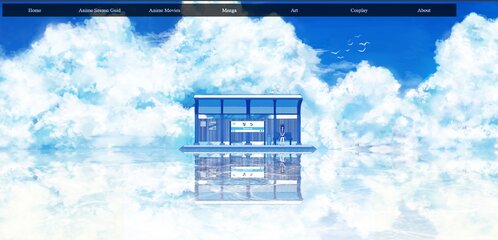
View attachment 352282View attachment 352282
<!DOCTYPE html>
<html>
<head>
<title>My First Website</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<header>
<div class="navbar">
<nav>
<ul>
<li><a>Home</a></li>
<li><a>Anime Season Guid</a></li>
<li><a>Anime Movies</a></li>
<li><a>Manga</a></li>
<li><a>Art</a></li>
<li><a>Cosplay</a></li>
<li><a>About
<ul>
<li><a>Contact us</a></li>
</ul>
</a></li>
</ul>
</nav>
</div>
</header>
</body>
</html>
..CSS
body {
background: url("image/anime_scenery1.jpg") no-repeat 100% 100% fixed;
background-size: cover;
}
.navbar{
position: fixed;
color: white;
}
.navbar ul {
margin: 0px;
padding: 0px;
list-style: none;
}
.navbar ul li {
float: left;
width: 200px;
height: 40px;
background-color: black;
opacity: .7; /* to make the background transparent */
line-height: 40px;
text-align: center;
}
.navbar ul li a {
text-decoration: none;
color: white;
display: block;
}
.navbar ul li a:hover {
background-color: green;
}
.navbar ul li ul li { /* to hide navbar */
display: none;
}
.navbar ul li:hover ul li { /* to show navbar */
display: block;
}
View attachment 352282View attachment 352282