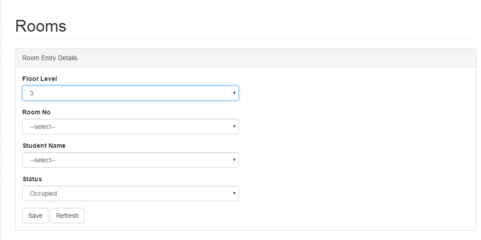
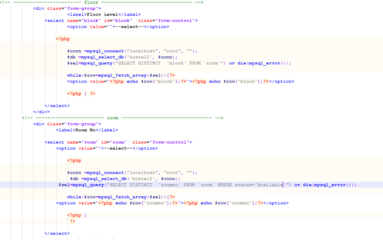
Gusto ko po kasi kunin yung value ng <select> sa floor level ko, tapos po once po naselect na si user yung desired nya na floor level (3 or 2 lang naman po yung choices), ang lalabas lang po sana na choices sa rooms eh yung mga rooms na nandun sa floor na sinelect nya. Paano ko po ba gagawin yun? Eto po ss ng program at nung code ko po.
Symbianize Forum
Most of our features and services are available only to members, so we encourage you to login or register a new account. Registration is free, fast and simple. You only need to provide a valid email. Being a member you'll gain access to all member forums and features, post a message to ask question or provide answer, and share or find resources related to mobile phones, tablets, computers, game consoles, and multimedia.
All that and more, so what are you waiting for, click the register button and join us now! Ito ang website na ginawa ng pinoy para sa pinoy!
MGA master pahelp naman ako PHP
- Thread starter yani45
- Start date
- Replies 3
- Views 630