pls help me. baka meron po kayong idea or exact codes html, css code .
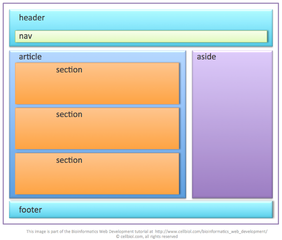
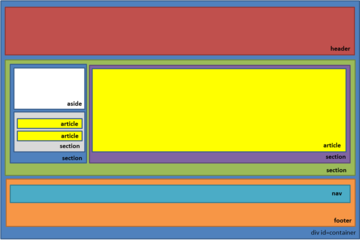
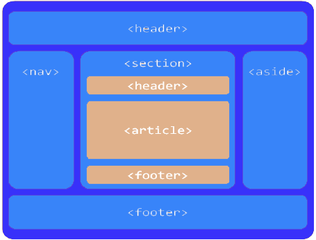
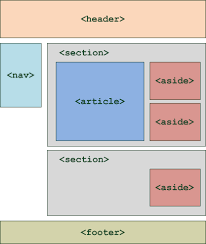
see attach files po. yan po magiging output using notepad or notepad++
pls do help .. malapit na kasi deadline . (
(
see attach files po. yan po magiging output using notepad or notepad++
pls do help .. malapit na kasi deadline .
 (
(