- Messages
- 492
- Reaction score
- 0
- Points
- 26
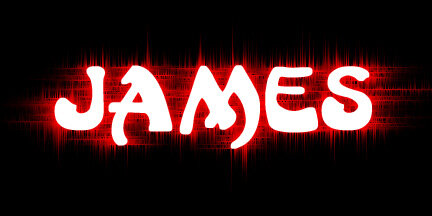
In this tutorial you will learn how to create a text effect that looks like this:

You will also learn about the "wind" filter of Photoshop with this tutorial, so let's crack on.
-
Create a new blank document i used 500X300 and fill it with black, then use the text tool and put your text in white:

Now duplicate the text layer (layer > duplicate layer). Now go to the original layer and go to filter > stylize > wind, then use the following options:

Note: you may get a popup box about rasterizing the type, only click ok once you are happy with your text and DO NOT wish to edit it anymore.
After applying the wind filter, press ctrl + f to apply it one more time, then go back to filter > stylize > wind but this time make sure the wind is from the left and not the right

You should now have somthing that looks like this:

Now we need to apply this effect to top and bottom of text. Unfortunately Photoshop doesn't have a built in function to do it itself.
So we will rotate canvas 90 degrees CW by "Image > Rotate Canvas > 90 CW",
and apply the wind effect in the same way as before as from the left will still be selected it makes sense to do it from the left, remember press ctrl + f to redo it one more time.
Im sure you have guessed it, go back to the filter effect and this time change it so it's from the right and apply it on more time by pressing ctrl + f. Now rotate the canvas back around 90 CCW "Image > Rotate Canvas > 90 CCW". You should no be seeing something similar to:

The final step is to edit the blending options and set colour overlay, to do this go to: layer > layer options > blending style and click on colour overlay (along the left hand side).
And there you have it, you should now have something similar to this:

Note:Black Background And White Text Muna kasi kpag hindi ..
hindi mag eeffect yung wind pero after nyo na matapos palitan nyo nlng ng kulay
Source: Photoshopeye
Credits To The Maker of the Tutorial.

You will also learn about the "wind" filter of Photoshop with this tutorial, so let's crack on.
-
Create a new blank document i used 500X300 and fill it with black, then use the text tool and put your text in white:
Now duplicate the text layer (layer > duplicate layer). Now go to the original layer and go to filter > stylize > wind, then use the following options:
Note: you may get a popup box about rasterizing the type, only click ok once you are happy with your text and DO NOT wish to edit it anymore.
After applying the wind filter, press ctrl + f to apply it one more time, then go back to filter > stylize > wind but this time make sure the wind is from the left and not the right
You should now have somthing that looks like this:
Now we need to apply this effect to top and bottom of text. Unfortunately Photoshop doesn't have a built in function to do it itself.
So we will rotate canvas 90 degrees CW by "Image > Rotate Canvas > 90 CW",
and apply the wind effect in the same way as before as from the left will still be selected it makes sense to do it from the left, remember press ctrl + f to redo it one more time.
Im sure you have guessed it, go back to the filter effect and this time change it so it's from the right and apply it on more time by pressing ctrl + f. Now rotate the canvas back around 90 CCW "Image > Rotate Canvas > 90 CCW". You should no be seeing something similar to:
The final step is to edit the blending options and set colour overlay, to do this go to: layer > layer options > blending style and click on colour overlay (along the left hand side).
And there you have it, you should now have something similar to this:

Note:Black Background And White Text Muna kasi kpag hindi ..
hindi mag eeffect yung wind pero after nyo na matapos palitan nyo nlng ng kulay
Source: Photoshopeye
Credits To The Maker of the Tutorial.
Last edited:


 d2.. eto nagawa ko..
d2.. eto nagawa ko..