- Messages
- 102
- Reaction score
- 0
- Points
- 26
Maraming Salamat mga kapatid, bro at sis sa inyong pagbisita sa thread ko at sa pag-appreciate ng munti kong tutorial na ito 

I-update ko lang ang tutorial na'to, since limited lang ang image files na pwede i-hotlink, I opt to remove nalang yung dating screenshots kung pano ko ginawa ang cartoonized image gaya ng asa avatar ko, pero i-attach ko padin ang final image na iyon dito.
Minabuti kong i-detalye (sa aking palagay na detalye na nga ito, hehehe) kung pano ko ginawa, magkulay at maglagay ng background image effect sa ating artwork.
Ang technique na ito ay ginamitan ko ng Layers. Habang sinusundan ninyo ang tutorial na ito, madami din kayo matutuklasang mga ibang paraan (na mas eksperto) sa mga ginamit ko.
I-open ang picture/image file sa Photoshop

I-duplicate ang picture/image by selecting: Layer -> Duplicate
Rename the Duplicate Layer para madaling tandaan kung anong Layer ito


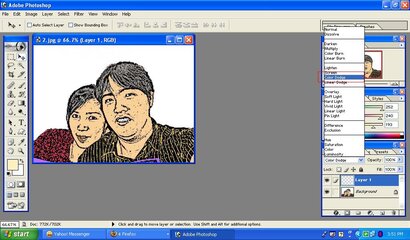
After ma-i-duplicate ang picture/image, make sure na nakaselect ang 'Duplicate Layer' na ito (based dito sa example ko, ni-rename ko ito ng 'Copy ng Original Image'). Dito sa Layer na ito, gawin ang sumusunod: dun sa drop-down list, i-select ang 'Color Dodge'

Ganito ang mangyayari after ma-i-apply ang 'Color Dodge'

Ang susunod na gagawin, i-invert natin: Image -> Adjustments -> Invert. Meron ding short-cut, 'Ctrl-I'

Ganito ang mangyayari after natin ma-i-invert

I-aapply natin ngayon ang Gaussian Blur: Filter -> Blur -> Gaussian Blur

Merong lalabas na slider window sa Gaussian Blur, dito sa example na ito, ang pinili ko ay '2'

Ngayon naman, i-aapply natin ang Threshold: Layer -> New Adjustment Layer -> Threshold


Merong slider at pwede nyo ring i-set ang desired amount. Dito sa example ko, 244 ang value. Dito sa threshold na ito magbabase kung gaano kakapal o kanipis o di kaya'y ilang amount ng tolerable 'noise' para mabuo ang image na nakabase din sa amount ng Gaussian Blur na ginawa natin kanina. Hint: Gaussian Blur at Threshold Level ang lalaruin natin sa image para makuha natin ang desired 'clarity'

Eto na ang semi-finished artwork natin Hehehe! mapapansin nyong merong mga unnecessary 'dots' or 'lines' or 'specks of dust' or kung anuman ang gusto nyong itawag na buburahin natin para luminis ang 'sketch-up pencil-like image'.
Hehehe! mapapansin nyong merong mga unnecessary 'dots' or 'lines' or 'specks of dust' or kung anuman ang gusto nyong itawag na buburahin natin para luminis ang 'sketch-up pencil-like image'.
i-select ang Eraser Tool (make sure na 'Black' ang naka-select na color sa color pallete (tignan ang screenshot). Bago i-apply ang Eraser Tool, siguraduhin na naka-select ang 'Background' (tignan sa screenshot). Ito ang unang layer, o ang Original Layer image. Dito tayo magbubura ng unwanted specks of lines/dots at hindi sa 'Threshold Layer'

Ayan, nabura ko na yung 'unwanted' area(s) sa image

I-select ninyo ule ang 'Threshold Layer'. Gagawa naman tayo ng bagong Layer ontop ng 'Threshold Layer': Layer -> New -> Layer
Sa drop-down list, imbis na 'Normal', piliin ang 'Multiply' at i-rename ang bagong layer na ito ng 'Coloring Layer' dahil dito mismo sa Layer na ito magaganap ang pagkukulay natin Hehehehe!


Ngayon, ready na tayo magkulay! hehehe! Shempre, gagamit tayo ng 'Brush' tool at mamimili tayo ng desired color natin sa Color Swatch

Depende sa image ang tagal ng inyong pagkukulay, along the way na nagco-color kayo, mapapansin ninyong merong 'lampas'. Ayos lang yan, ika nga eh sa dahil ito sa 'Mulitply' attribute ng 'Coloring Layer' na ginawa natin kanina.

Mag-aapply tayo ngayon ng Filters (para ma-even out o di kaya'y malimitahan natin ang 'rough' edges ng image)
Filter -> Blur -> Blur More. Gawin ito base sa inyong gustong kalabasan ng image
Filter -> Sharpen -> Smart Sharpen. Gawin ito base sa inyong gustong kalabasan ng image


Magdadagdag ule tayo ng Layer (hehe, panay layers noh) Layer -> New Adjustment Layer -> Photo Filter


Dito naman, kukunin natin ang image size ng gawa natin para naman sa background. Kapag nalaman na ang size, click ang:
File -> New tapos Custom at ilagay ang size kagaya ng image at i-click na ang OK

Ayan, base sa screenshot, makikita natin ang blank canvass sa kaliwa at ang artwork natin sa kanan. Sa pamamagitan ng 'Gradient' tool, ang puting canvass sa kaliwa ay lalagyan natin ng kulay

Based dito sa ginawa ko (tignan ang screenshot), ang primary color ay blue at ang secondary color ay yellow.

i-drag ang 'Gradient' '+' cursor sa blank white canvass (ang ginawa ko dito eh pa-diagonal, kayo na bahala kung anong direction ninyo gusto)

At eto ang kinalabasan ng Gradient

Ayan, meron na tayong pwedeng i-background sa artwork natin Gamit ang 'Move' tool, i-drag ang artwork natin papunta sa Gradient background sa gawing kaliwa. Tignan ang screenshot.
Gamit ang 'Move' tool, i-drag ang artwork natin papunta sa Gradient background sa gawing kaliwa. Tignan ang screenshot.


Gamit ang 'Magic Wand' tool, buburahin natin ang puting background sa artwork natin sa kaliwa para lumitaw ang Gradient na ginawa natin. Pindutin ang 'Del' key sa keyboard kapag na-select na ang desired background na buburahin (napapalibutan ito ng moving dotted lines). At eto na ang resulta



Meron pa tayo pwedeng gawin sa image na ito


Kapag tapos na tayo maglagay ng texture o style, laging tandaan: Layer -> Flatten Image (tignan ang screenshot).
Ayan, tapos na ang ating munting artwork


Eto ang ilan (kasama na yung lumang image sa dati kong tutorial)





I-update ko lang ang tutorial na'to, since limited lang ang image files na pwede i-hotlink, I opt to remove nalang yung dating screenshots kung pano ko ginawa ang cartoonized image gaya ng asa avatar ko, pero i-attach ko padin ang final image na iyon dito.
Minabuti kong i-detalye (sa aking palagay na detalye na nga ito, hehehe) kung pano ko ginawa, magkulay at maglagay ng background image effect sa ating artwork.
Ang technique na ito ay ginamitan ko ng Layers. Habang sinusundan ninyo ang tutorial na ito, madami din kayo matutuklasang mga ibang paraan (na mas eksperto) sa mga ginamit ko.
I-open ang picture/image file sa Photoshop

I-duplicate ang picture/image by selecting: Layer -> Duplicate
Rename the Duplicate Layer para madaling tandaan kung anong Layer ito


After ma-i-duplicate ang picture/image, make sure na nakaselect ang 'Duplicate Layer' na ito (based dito sa example ko, ni-rename ko ito ng 'Copy ng Original Image'). Dito sa Layer na ito, gawin ang sumusunod: dun sa drop-down list, i-select ang 'Color Dodge'

Ganito ang mangyayari after ma-i-apply ang 'Color Dodge'

Ang susunod na gagawin, i-invert natin: Image -> Adjustments -> Invert. Meron ding short-cut, 'Ctrl-I'

Ganito ang mangyayari after natin ma-i-invert

I-aapply natin ngayon ang Gaussian Blur: Filter -> Blur -> Gaussian Blur

Merong lalabas na slider window sa Gaussian Blur, dito sa example na ito, ang pinili ko ay '2'

Ngayon naman, i-aapply natin ang Threshold: Layer -> New Adjustment Layer -> Threshold


Merong slider at pwede nyo ring i-set ang desired amount. Dito sa example ko, 244 ang value. Dito sa threshold na ito magbabase kung gaano kakapal o kanipis o di kaya'y ilang amount ng tolerable 'noise' para mabuo ang image na nakabase din sa amount ng Gaussian Blur na ginawa natin kanina. Hint: Gaussian Blur at Threshold Level ang lalaruin natin sa image para makuha natin ang desired 'clarity'

Eto na ang semi-finished artwork natin
 Hehehe! mapapansin nyong merong mga unnecessary 'dots' or 'lines' or 'specks of dust' or kung anuman ang gusto nyong itawag na buburahin natin para luminis ang 'sketch-up pencil-like image'.
Hehehe! mapapansin nyong merong mga unnecessary 'dots' or 'lines' or 'specks of dust' or kung anuman ang gusto nyong itawag na buburahin natin para luminis ang 'sketch-up pencil-like image'.i-select ang Eraser Tool (make sure na 'Black' ang naka-select na color sa color pallete (tignan ang screenshot). Bago i-apply ang Eraser Tool, siguraduhin na naka-select ang 'Background' (tignan sa screenshot). Ito ang unang layer, o ang Original Layer image. Dito tayo magbubura ng unwanted specks of lines/dots at hindi sa 'Threshold Layer'

Ayan, nabura ko na yung 'unwanted' area(s) sa image

I-select ninyo ule ang 'Threshold Layer'. Gagawa naman tayo ng bagong Layer ontop ng 'Threshold Layer': Layer -> New -> Layer
Sa drop-down list, imbis na 'Normal', piliin ang 'Multiply' at i-rename ang bagong layer na ito ng 'Coloring Layer' dahil dito mismo sa Layer na ito magaganap ang pagkukulay natin Hehehehe!


Ngayon, ready na tayo magkulay! hehehe! Shempre, gagamit tayo ng 'Brush' tool at mamimili tayo ng desired color natin sa Color Swatch

Depende sa image ang tagal ng inyong pagkukulay, along the way na nagco-color kayo, mapapansin ninyong merong 'lampas'. Ayos lang yan, ika nga eh sa dahil ito sa 'Mulitply' attribute ng 'Coloring Layer' na ginawa natin kanina.

Mag-aapply tayo ngayon ng Filters (para ma-even out o di kaya'y malimitahan natin ang 'rough' edges ng image)
Filter -> Blur -> Blur More. Gawin ito base sa inyong gustong kalabasan ng image
Filter -> Sharpen -> Smart Sharpen. Gawin ito base sa inyong gustong kalabasan ng image


Magdadagdag ule tayo ng Layer (hehe, panay layers noh) Layer -> New Adjustment Layer -> Photo Filter


Dito naman, kukunin natin ang image size ng gawa natin para naman sa background. Kapag nalaman na ang size, click ang:
File -> New tapos Custom at ilagay ang size kagaya ng image at i-click na ang OK

Ayan, base sa screenshot, makikita natin ang blank canvass sa kaliwa at ang artwork natin sa kanan. Sa pamamagitan ng 'Gradient' tool, ang puting canvass sa kaliwa ay lalagyan natin ng kulay

Based dito sa ginawa ko (tignan ang screenshot), ang primary color ay blue at ang secondary color ay yellow.

i-drag ang 'Gradient' '+' cursor sa blank white canvass (ang ginawa ko dito eh pa-diagonal, kayo na bahala kung anong direction ninyo gusto)

At eto ang kinalabasan ng Gradient

Ayan, meron na tayong pwedeng i-background sa artwork natin
 Gamit ang 'Move' tool, i-drag ang artwork natin papunta sa Gradient background sa gawing kaliwa. Tignan ang screenshot.
Gamit ang 'Move' tool, i-drag ang artwork natin papunta sa Gradient background sa gawing kaliwa. Tignan ang screenshot.

Gamit ang 'Magic Wand' tool, buburahin natin ang puting background sa artwork natin sa kaliwa para lumitaw ang Gradient na ginawa natin. Pindutin ang 'Del' key sa keyboard kapag na-select na ang desired background na buburahin (napapalibutan ito ng moving dotted lines). At eto na ang resulta



Meron pa tayo pwedeng gawin sa image na ito


Kapag tapos na tayo maglagay ng texture o style, laging tandaan: Layer -> Flatten Image (tignan ang screenshot).
Ayan, tapos na ang ating munting artwork


Eto ang ilan (kasama na yung lumang image sa dati kong tutorial)



Last edited:







 More tutorials pa sana..
More tutorials pa sana..